
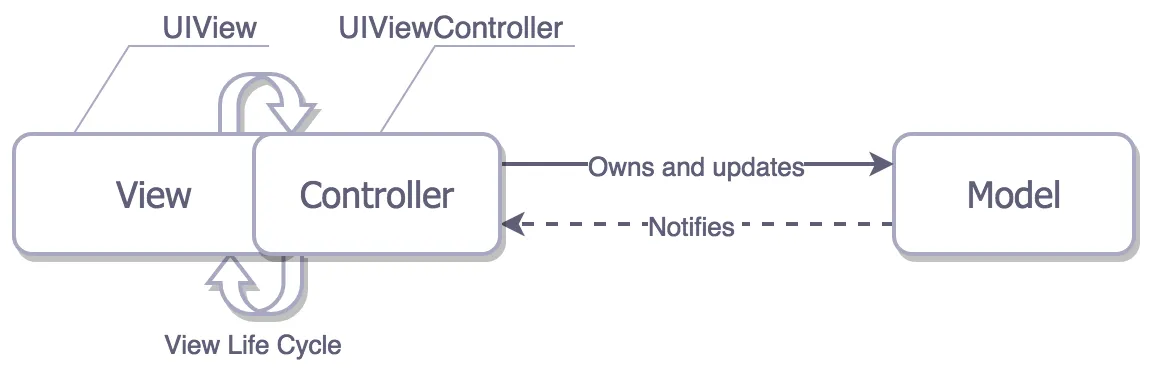
iOS에서 MVC패턴은
Controller를 담당하는 UIViewController가 View와의 연결성이 너무 강하다는 단점이 존재하였다.

따라서, Controller는 Controller의 역할만이 아닌,
View의 Life Cycle관련, 레이아웃 관련 등등 너무나 많은 역할을 담당하게 된다.
이는, Controller의 코드가 많아지는 것과 Unit Test를 진행하기 어렵다는 단점으로 이어졌다.
1. MVP Architecture Pattern
MVP 패턴은 Model-View-Presenter의 약자이다.
기존 MVC패턴에선, Controller 역할을 UIViewController가 담당했다.
이는 View와 너무 밀접하게 연관이 있어 Controller의 부담이 늘어나는 결과로 이어졌다.
이를 해결하기 위해 MVP패턴은 Controller가 수행했던 역할을 Presenter가 수행하게 된다.
View Layer를 UIViewController가 맡게 되었기에,
Presenter는 UIKit과 독립적일 수 있게 된다.

- Model : Data관련 로직과 Business 로직 담당.
- View : UI 로직을 담당 (UIView & UIViewController)
- Presenter : Model과 View간의 중계자 역할 (UIKit과 독립적)
아래와 같이, View와 Presenter는 서로를 소유하게 된다.
struct Person { // Model
let firstName: String
let lastName: String
}
protocol GreetingView: class {
func setGreeting(greeting: String)
}
protocol GreetingViewPresenter {
init(view: GreetingView, person: Person)
func showGreeting()
}
class GreetingPresenter : GreetingViewPresenter {
unowned let view: GreetingView
let person: Person
required init(view: GreetingView, person: Person) {
self.view = view
self.person = person
}
func showGreeting() {
let greeting = "Hello" + " " + self.person.firstName + " " + self.person.lastName
self.view.setGreeting(greeting)
}
}
class GreetingViewController : UIViewController, GreetingView {
var presenter: GreetingViewPresenter!
let showGreetingButton = UIButton()
let greetingLabel = UILabel()
override func viewDidLoad() {
super.viewDidLoad()
self.showGreetingButton.addTarget(self, action: "didTapButton:", forControlEvents: .TouchUpInside)
}
func didTapButton(button: UIButton) {
self.presenter.showGreeting()
}
func setGreeting(greeting: String) {
self.greetingLabel.text = greeting
}
// layout code goes here
}
//출처: https://medium.com/ios-os-x-development/ios-architecture-patterns-ecba4c38de52하지만, MVP는 Assembling 과정에서 이슈가 있다.
만약, Assemble을 View에서 수행하게 된다면,
View는 Model을 아는 구조가 되기 때문에 다른 곳에서 Assemble해야 한다.
// Assembling of MVP
let model = Person(firstName: "David", lastName: "Blaine")
let view = GreetingViewController()
let presenter = GreetingPresenter(view: view, person: model)
view.presenter = presenter
//출처: https://medium.com/ios-os-x-development/ios-architecture-patterns-ecba4c38de522. Pros & Cons
2.1. Pros
Presenter는 UIKit과 독립적이 되면서
Test가 용이한 구조가 되었으며,
각각의 역할 분담도 MVC에 비해 명확해졌다.
2.2. Cons
기존 MVC의 View와 Controller의 역할 분담과 같이,
Controller는 View의 input을 처리하여,
View로 output을 전달해주어야 한다.
즉, View와 Presenter는 서로 알아야 하는 1:1관계를 이뤄야 한다.
이는, View와 Presenter간의 의존도가 높으며, 재사용 측면에서도 좋지 않다.
3. Reference
https://medium.com/ios-os-x-development/ios-architecture-patterns-ecba4c38de52
'iOS > Pattern' 카테고리의 다른 글
| [Design Pattern] Coordinator 패턴 (0) | 2024.05.26 |
|---|---|
| [Architecture Pattern] MVVM (0) | 2023.05.27 |
| [Architecture Pattern] SoftWare Architecture (0) | 2023.05.24 |
| [Design Pattern] DI(Dependency Injection) (0) | 2023.05.08 |
| [Architecture Pattern] MVC (0) | 2023.03.22 |